
You might be using proxies without knowing it
If you write an application in Vuejs or from what I can tell, React was using proxies before. Proxies are like giving your objects (only objects) super powers. Let me describe what you can do with an example.
Dyn
In a previous post, I talk about my take on dynamodb.
Every time I look at the Dynamodb SDK docs, I think 'man this is an over engineered hot mess'.
The API is not intuitive and requires googling every time. Every operation requires a js object to be sent to Dynamodb's API. It made me wonder if I could mask the js object with a js proxy. I think it provides for a cleaner and more memorable interface. The idea started with a single signature.
create[table] = {}Could I create a dynamodb record with that as simple interface?
const create = new Proxy(
{},
{
get: function(target, name) {
return target[name];
},
set: function(obj, prop, value) {
const params = {
TableName: prop,
Item: value
};
obj.promise = docClient.put(params).promise();
}
}
);Hopefully you can see the above generates the parameters required for dynamodb's docClient (so I don't have to look them up). It also stores the promise in the object (create.promise) if you need to know when it's done creating the object.
It worked. So I made more operations into a library I called, Dyn:
Gotchas
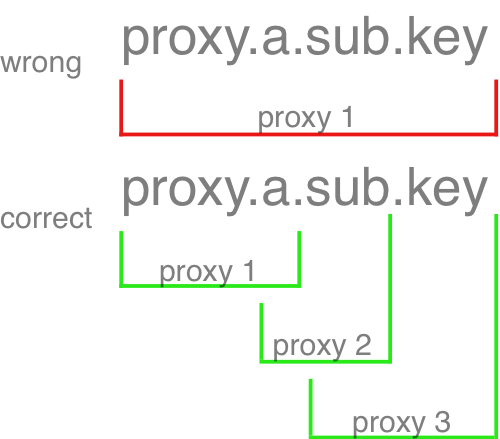
Proxies are very cool but there are 2 things that caught me off guard. Firstly, the root object gives you nothing. In the above example I can't proxy the create key to anything. Secondly, you can't nest properties as a single proxy definition.