
There's most likely an App for that.
Nope. There are a ton of prototyping tools and most of them tie closely with design tools. I'm a developer and the design is 99% already implemented for my current project.
What about animation libraries?
Absolutely. There are several libraries that I came across but they baked in animations that I would never use in a serious way. It also seemed hard to merge 2 animations into a fluid motion. Since we're trying to make a meaningful experience for the user, we'll need to make our own custom animations.
Let's assume you know the basics.
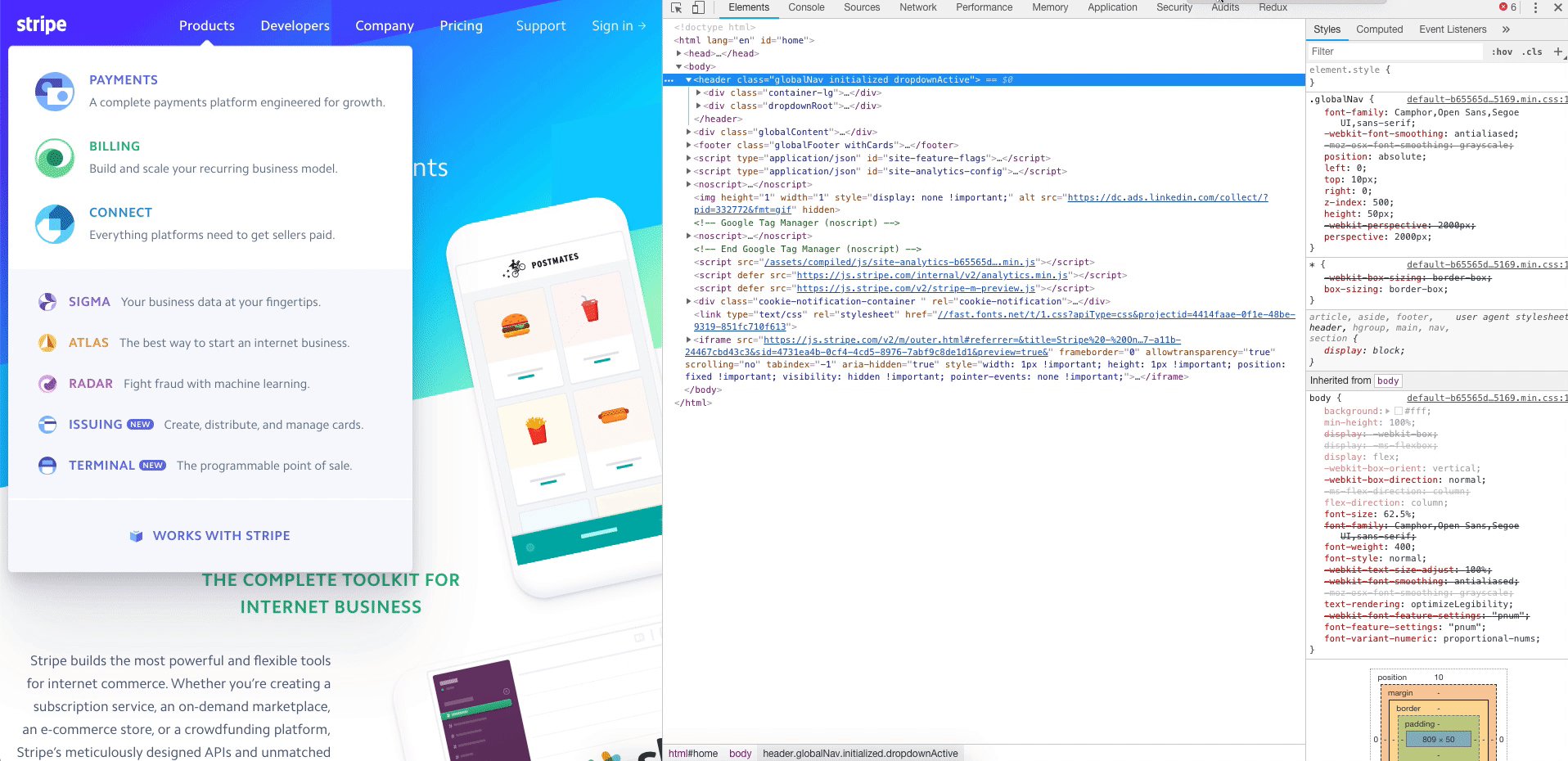
Writing CSS animations are conceptually easy but combining them in a way that looks fluid and expected is very hard. Let's look at something advanced. When I was researching this topic, I saw someone analyzing the stripe.com navigation dropdown. A dropdown couldn't be that advanced, right? I started doing my own analysis and man there is a bunch of knowledge packed in a "simple" dropdown. I had never heard of the will-change or transition-property css property. The other thing that stumped me was the dropdown seemingly "rolled down".
 It's subtle, but it's there
It's subtle, but it's there
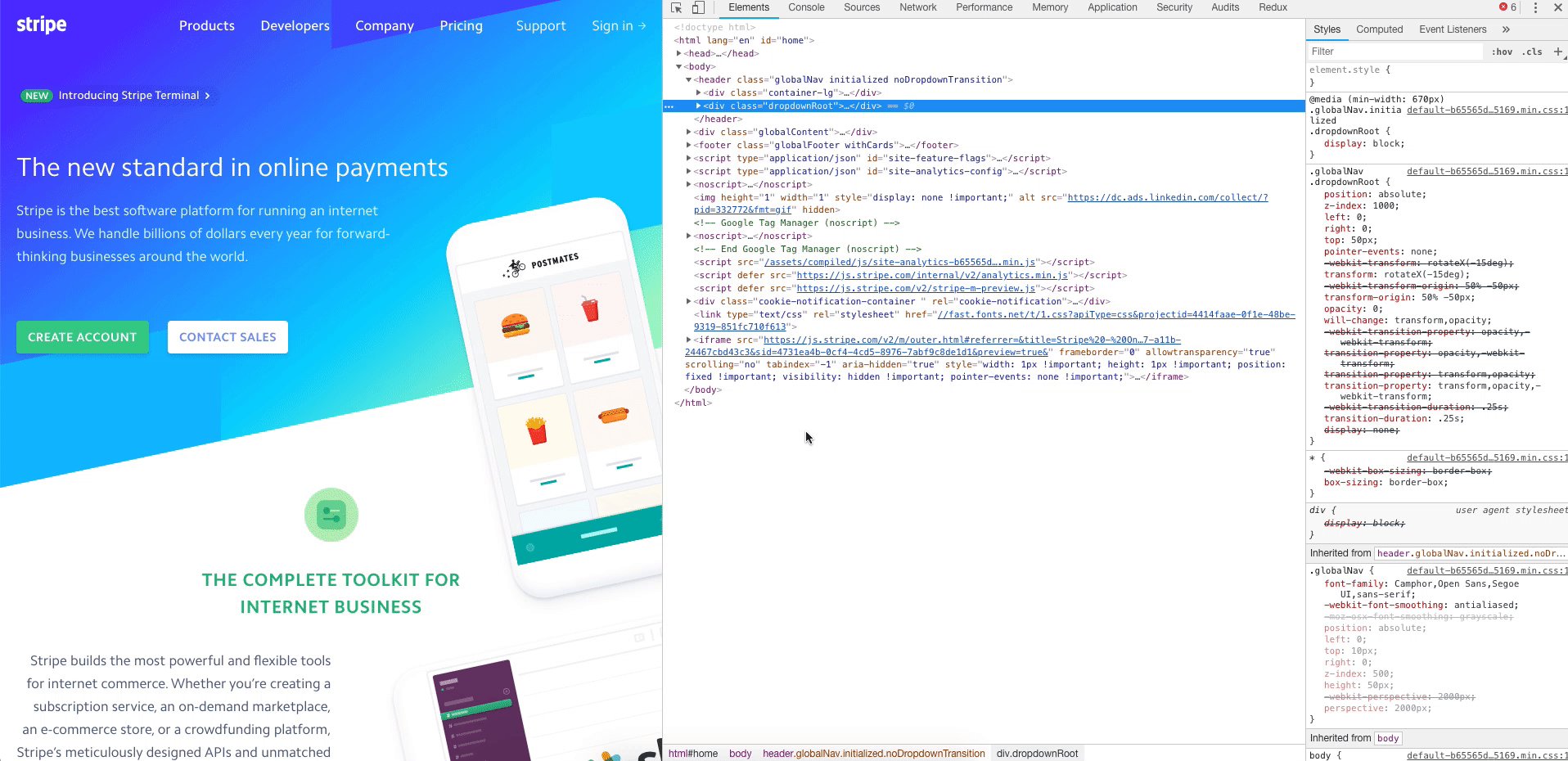
How does that work? It took me a while but I realized I could change the animation time to really see it.
 There! You can see the bottom grows!
There! You can see the bottom grows!
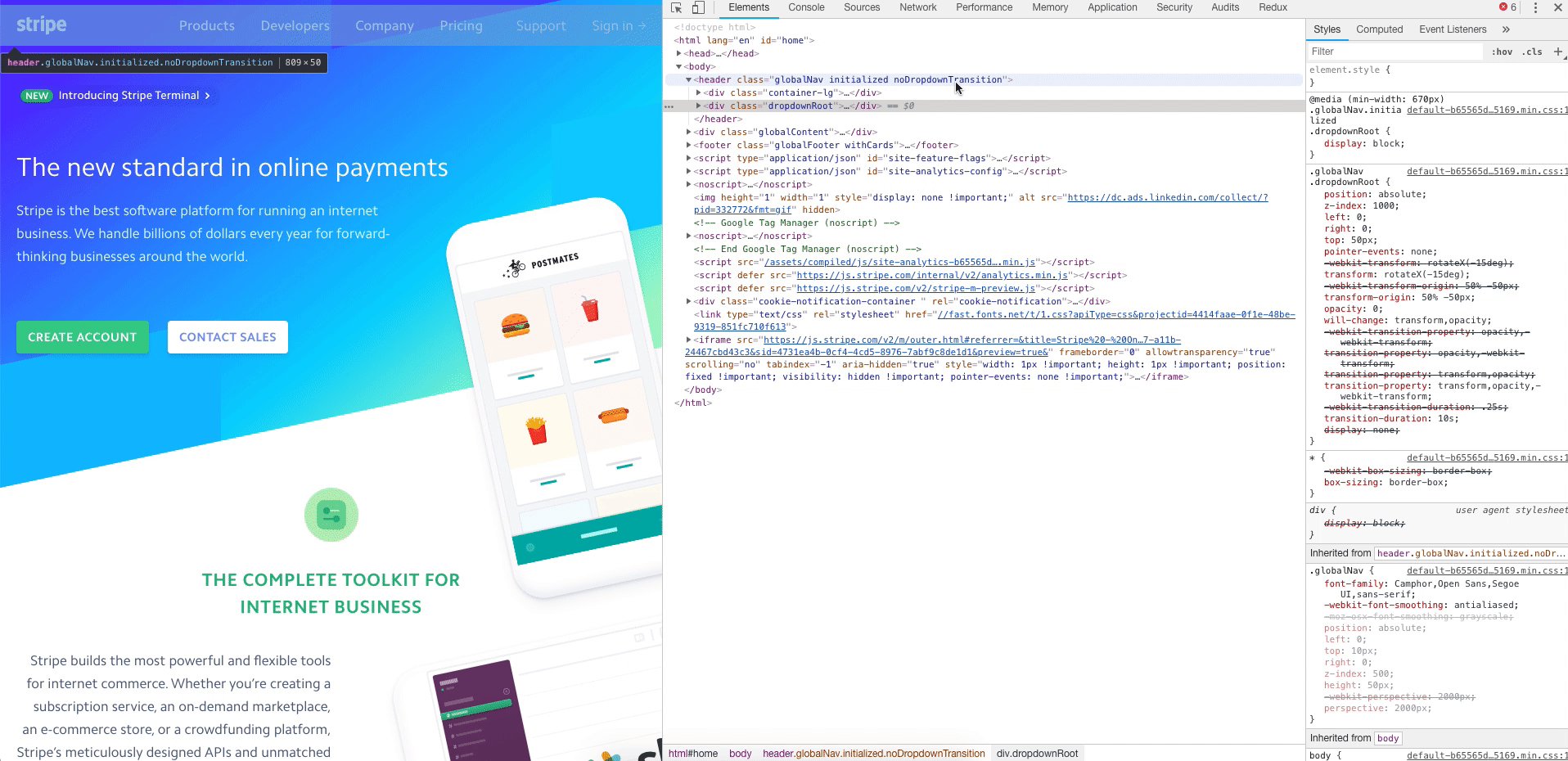
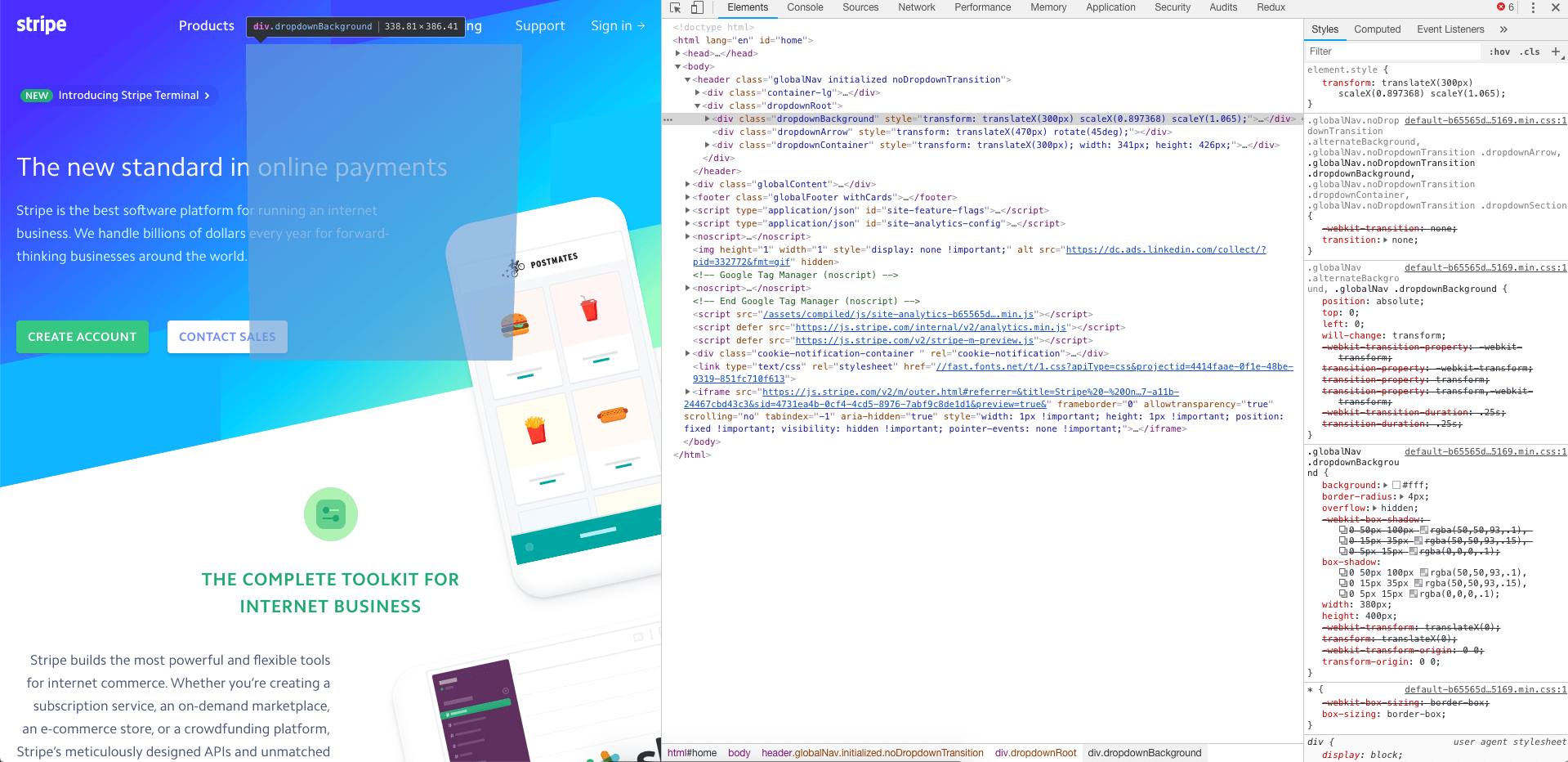
Ok so how did they do that? I continued to dig down.
 Ah ha! The element starts off skewed.
Ah ha! The element starts off skewed.
If I can find the css attribute causing the skew, I can link that to the animation. I toggled css properties until I found transform: rotateX(-15deg); was removing the skew. Neat. But I don't understand. *Googles rotateX. I find myself in codepen...
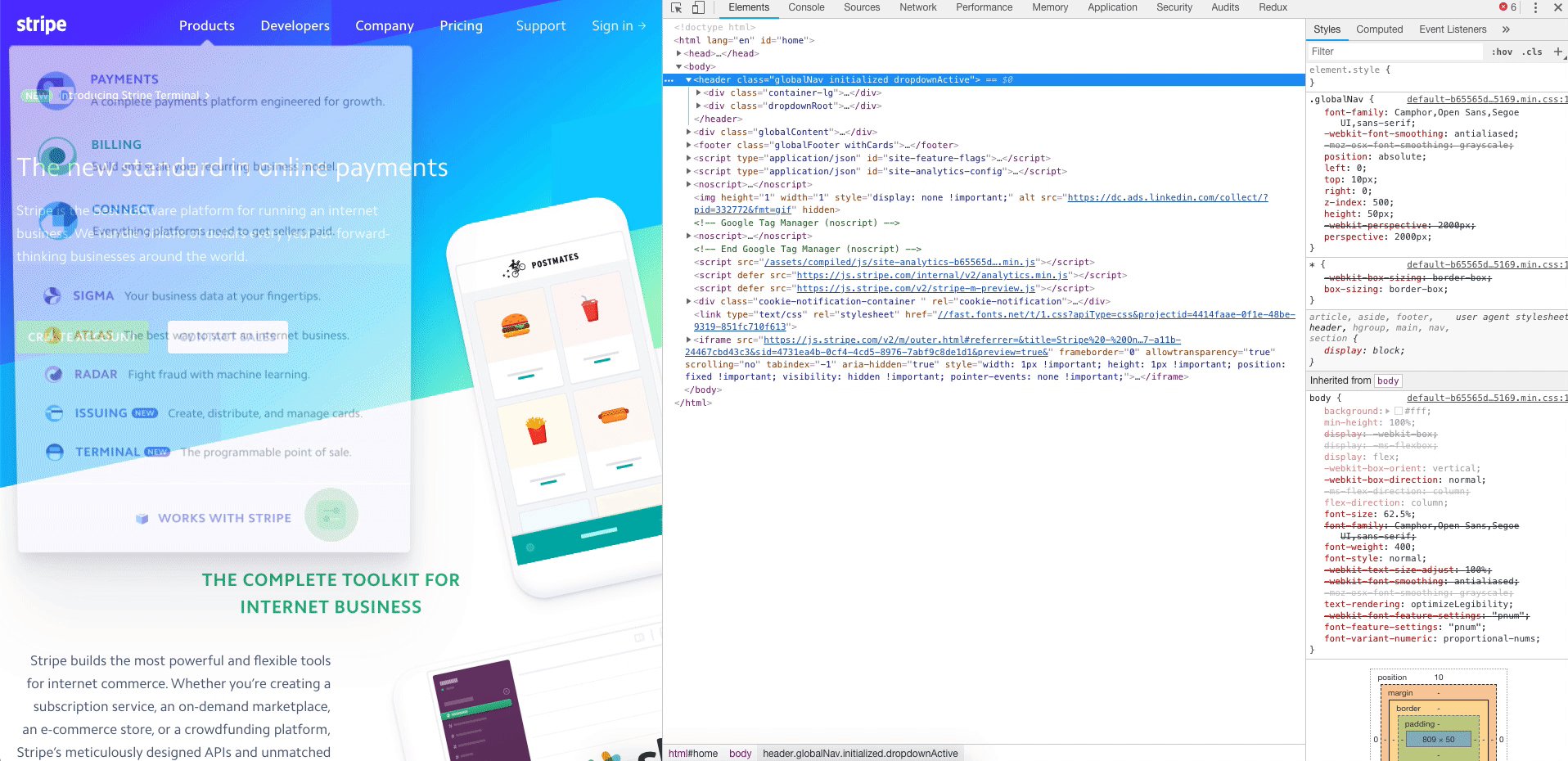
Well, what the heck? I dig some more in the CSS...
Bingo. perspective: 2000px; did the trick. Yet another CSS property I've never used. So how does the element lose that perspective and result in a normal rectangle? transform: none;.
breathing heavy
will-changeis a rendering optimization for the browser. The browser can run some calculations on changes to make it more fluid.transition-propertyare the properties that should change over thetransition-durationperspective"determines the distance between the z=0 plane and the user in order to give a 3D-positioned element some perspective"
Wow
All that for a dropdown. But that's the kind of detail I was looking to find when it comes to animations. I originally came into this with the mindset that the element should be animated from final position -> transformed to animation starting point -> back to final position. This illuminated the idea of starting off in a transformed position and then removing transformations as the animation.
There is still more to learn! Good luck!