
Little known fact
I used to be a 3D printer technician. While working there iphone apps were all the rage in the software world. I wanted to learn. I asked my boss if they would be alright if I used my down time to build them an iOS App even though I have no idea how to do that. They said go for it.
What it did
I remember it had 4 screens. One was a unit conversion calculator (in to mm, etc). Another screen was my employer's homepage. The other 2 were just information about the app itself and what 3d printing is. I put it on the app store with the amazing name of "3D Printing".
You can too
I always forget how to make an application to display a web page so hopefully this will help me in the future. So here is what is needed after making a base cocoa app in xcode:
// ViewController.swift
import Cocoa
import WebKit
class ViewController: NSViewController {
@IBOutlet weak var webView: WKWebView!
let url = "https://buildapart.io"
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
let request = URLRequest(url: URL(string: url)!)
webView.load(request)
}
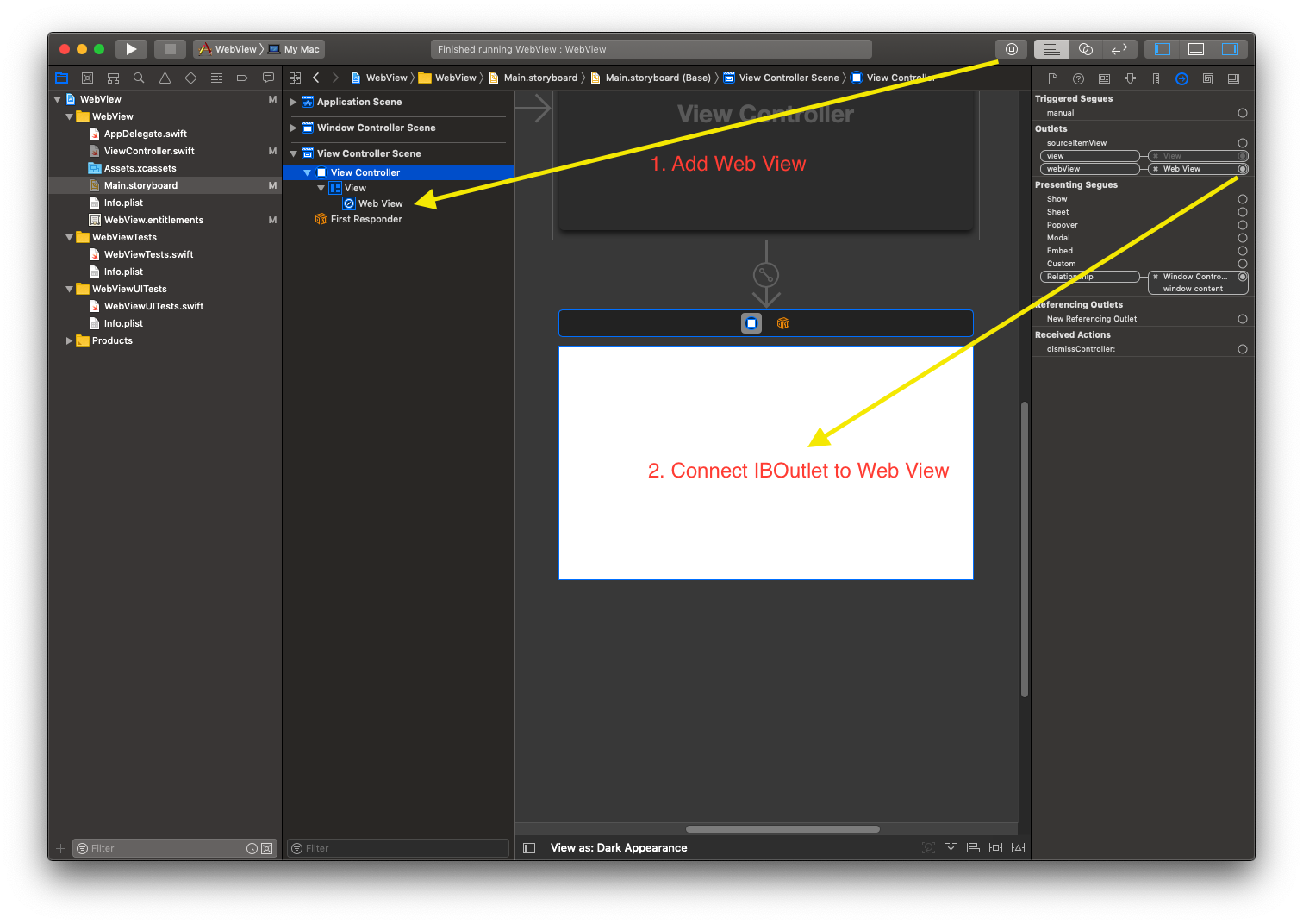
} Link IBOutlet webView to the Web View in your storyboard
Link IBOutlet webView to the Web View in your storyboard
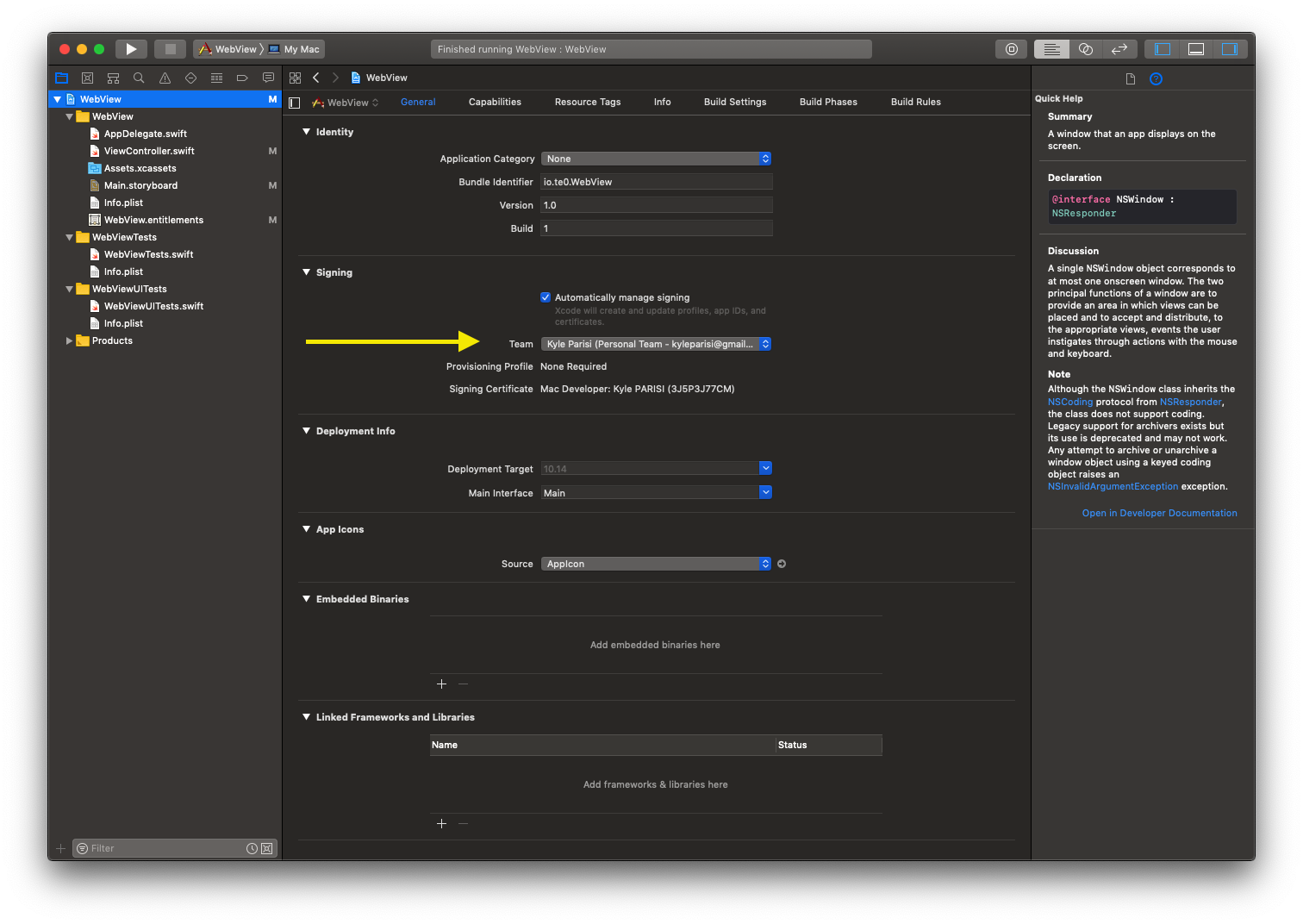
 Sign your app
Sign your app
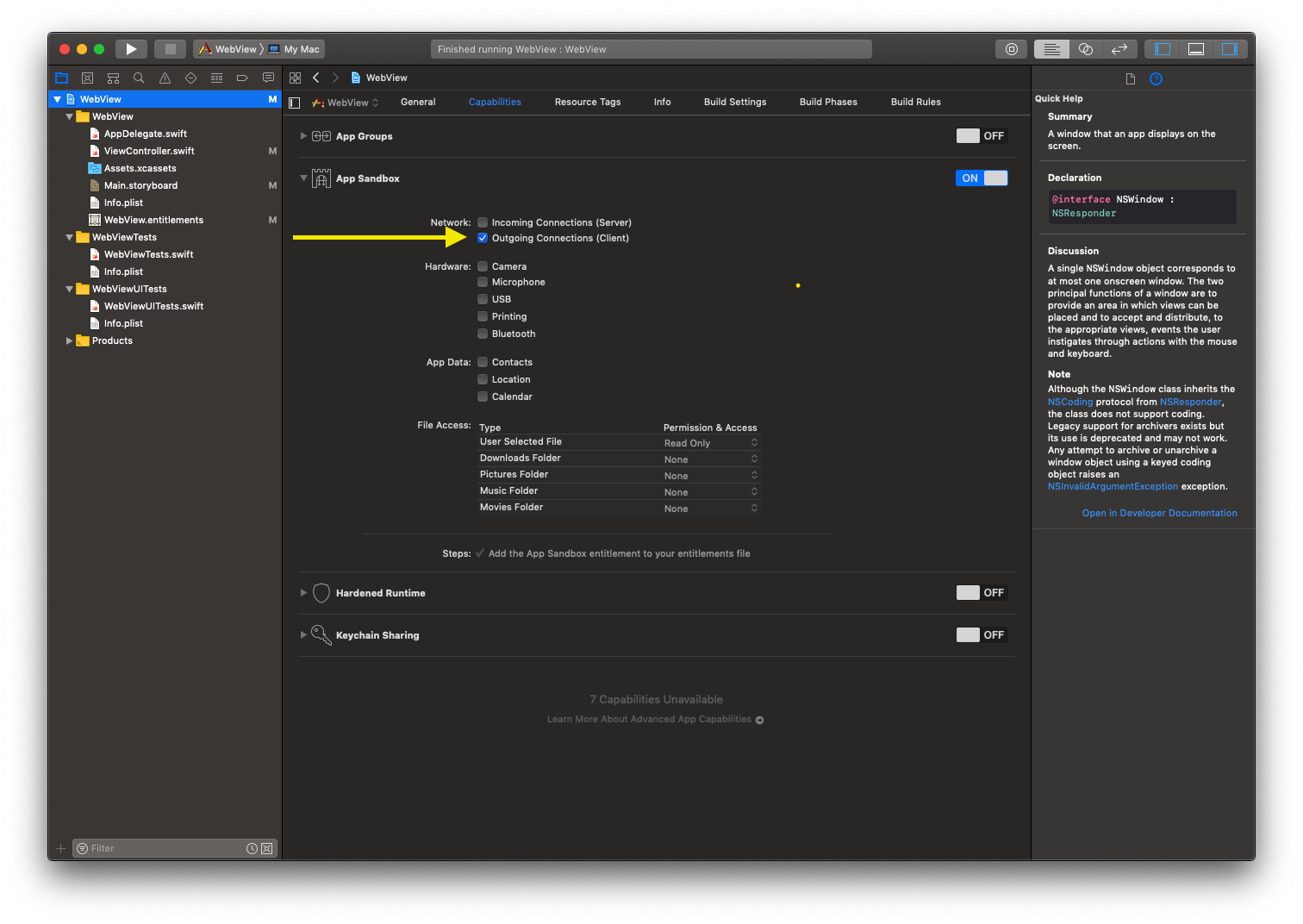
 Allow your app to have outgoing connections
Allow your app to have outgoing connections
Now CMD+R to run the app.
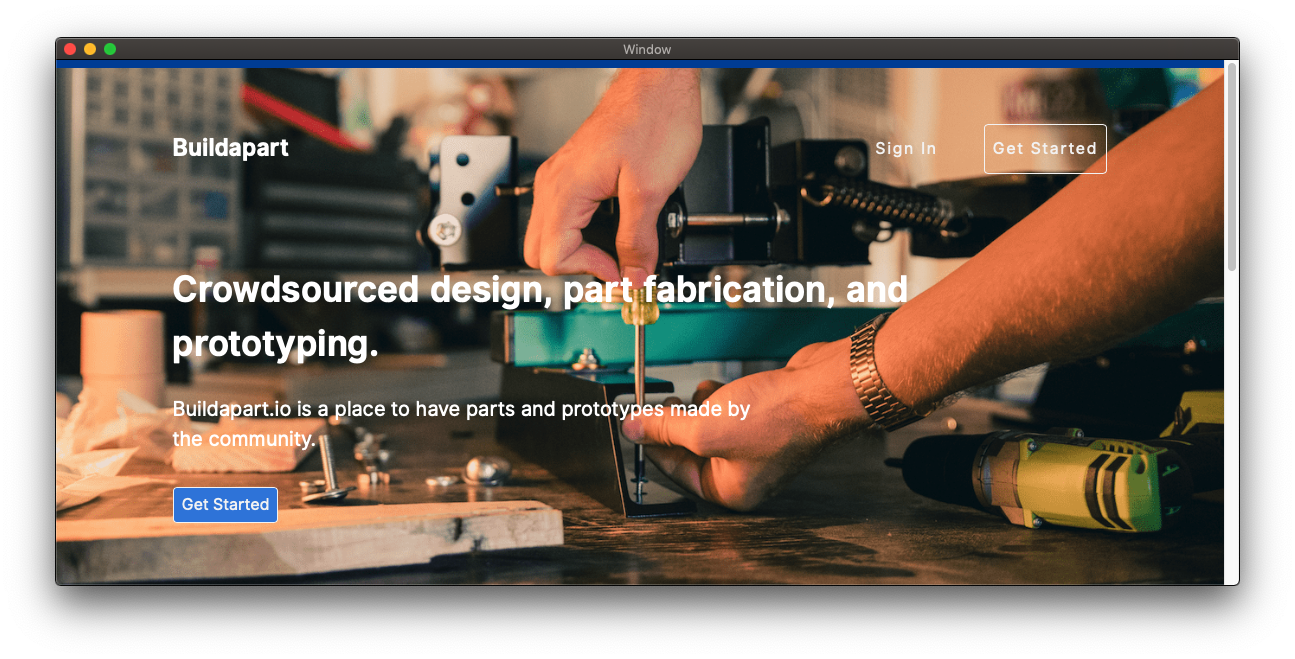
 What I made!
What I made!
I can't promise you won't have issues
Xcode is a very finicky tool. I was first tying this tutorial on my work laptop but the application would not start. This may have been that it failed to access keychain on first run to sign the application. My company's corporate policies on the laptop might prevent certain activities. If xcode doesn't display an error, try looking at the lesser known Console.app in Applications > Utilities folder. Good luck!